Ušetrite miesto a peniaze za hosting tam, kde sa to dá najviac. Jedným z najväčších žrútov priestoru sú obrázky. Či už vaše fotky z dovolenky alebo grafické prvky na stránke. A práve tieto prvky ak zoptimalizujte, nielen že ich budete môcť viac nahrať na stránku, ale budú sa aj rýchlejšie načítavať a vyhľadávače to v rámci SEO hodnotia tiež kladne.
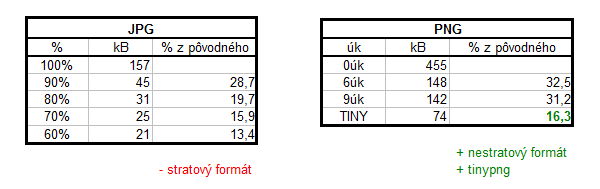
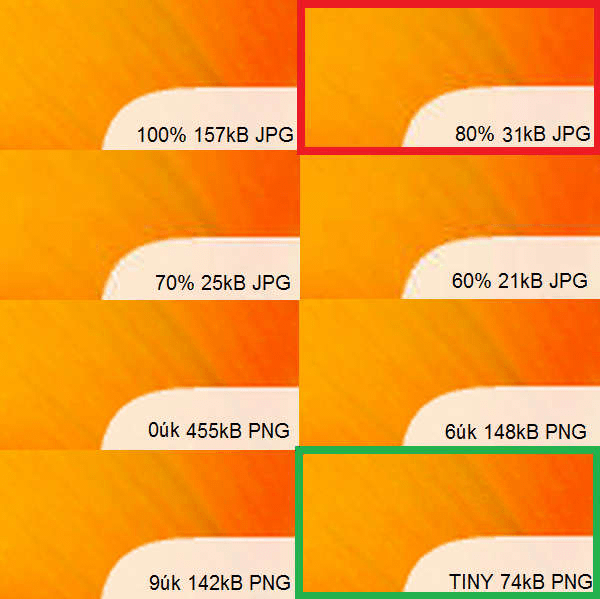
Ide o zmenšovanie objemové (v kB), nie rozmerové (v pixeloch). Pri ukladaní fotky alebo obrázka si ho uložte v .jpg aj .png formáte. Zpravidla okrem malých ikoniek sa mi vždy osvedčilo používanie formátu .png, lebo má výhody- dokáže uložiť priehľadnosť a nestráca kvalitu zobrazenia, pričom formát .jpg nedokáže uložiť priehľadnosť a je kvalitatívne stratový. Stratovosť môžte vidieť vtedy, ak pracujete s obrázkom, ktorý si párkrát uložíte a otvoríte v .jpg formáte a uvidíte, ako sa vám doslova "pokazil". U .png sa to nestane. Navyše, pre .png súbory existuje ešte nástroj Tinypng, ktorý dokáže zmenšiť obrázok v tomto formáte o ďalších pár desiatok percent. Pre ukážku som farebný stredne veľký (pre webstránky) obrázok na jednom svojom webe o rozmeroch 393x395 pixelov uložil v .jpg formáte v 100% až 60% kvalite. Na obrázku nižšie vidíte, že rapídne strácal kvalitu oproti .png formátom. U .png som použil úroveň kompresie (úk) stupňa 0,6 a 9 a nakoniec Tinypng nástrojom. Vďaka Tinypng sa nepatrne zhoršil obrázok, ale v podstate voľným okom neviditeľne. Obrázky v ukážke nižšie sú výrezy z pôvodného o veľkosti 100x50px zväčšené na 300x150px pre zobrazenie detailov.

Keď sa pozrieme na dáta, vydedukujeme si, že .png obrázok upravený cez Tinypng je zo všetkých spojením kvality zobrazenia a % zmenšenia úrovne kvality (nie rozmerovo) oproti pôvodnému 100% variantu (alebo 0úk) najlepším variantom šetrenia miesta a zachovania kvality. V konečnom dôsledku, aj keď je neoptimalizovaná veľkosť formátu .jpg nižšia ako u .png, optimalizovaná veľkosť obrázku po použití Tinypng je o polovicu menšia než pôvodná .jpg fotka. Čiže nestratila kvalitu a zmenšila sa o približne 50%. A čím väčšie obrázky alebo s menšou farebnosťou by sme použili, ušetrené miesto by bolo väčšie. Určite odporúčam tento online nástroj.